<Excerpt in index | 首页摘要>
RecyclerView设置实现自动加载
RecyclerView设置GridLayoutManager实现可控制itemSpan
<The rest of contents | 余下全文>
项目对于对于数据的集合展示抛弃了ListView,使用了更加优秀的RecycleView来实现.
项目某些模块属于”动态浏览”界面,需要进行分页加载,但是又希望用户阅读更多的动态,所以经过考虑,要求我们实现自动加载(既用户浏览到倒数第一条动态就开始自动去加载下一页数据)
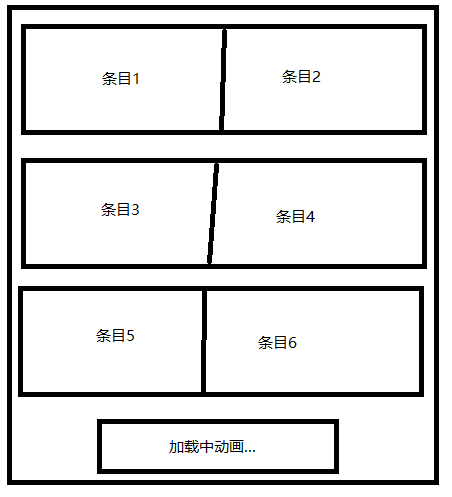
页面大概长这样:

RecyclerView设置是GridLayoutManager,其itemSpan是2
设置让加载中View独占一行的方式为:
1 | GridLayoutManager layoutManager = |
布局实现了,然后就是自动加载,一想到滑动到最后一个条目,就应该知道了肯定是利用RecycleView的onScrollListener.
我是这么做的:
1 | recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() { |
当同时满足:最后一个可是坐标是属于当前item的最后一个,没有正在执行加载任务,footerView已经被创建出来,footerView的状态是可以加载下一页的状态,就执行加载下一页任务.
以上。完毕.