<Excerpt in index | 首页摘要>
Android3D滚轮时间选择器
<The rest of contents | 余下全文>
GTimePicker Github下载地址
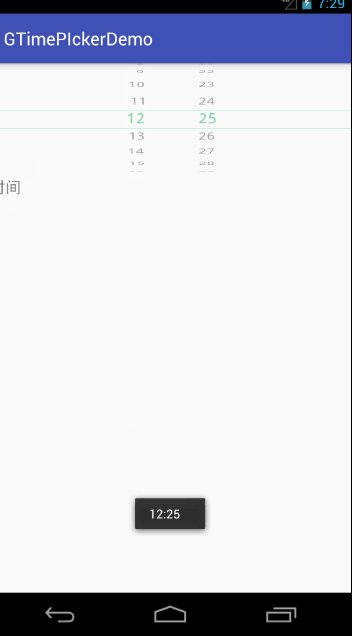
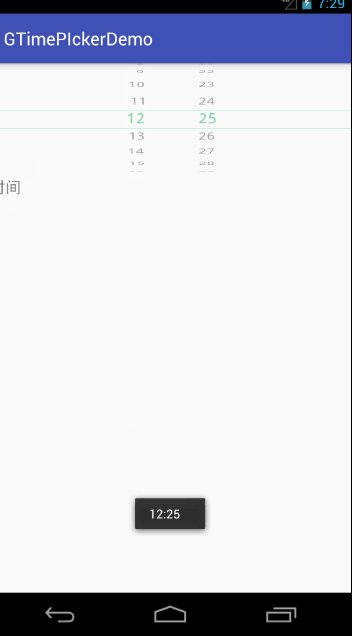
效果图

概述
这个项目是基于PickerView的一次二次封装!!!
老的项目有点庞大了,我这边只需要一个小时和分钟的选择.
所以通过对PickerView的二次封装来实现.
使用说明
下载库,导入进你的项目.里面有demo.
布局:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.gloomyer.gtimepicker.GTimePIcker
android:id="@+id/gtp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="时间"
android:textSize="18sp" />
</LinearLayout>
|
具体代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| package com.gloomyer.demo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.gloomyer.gtimepicker.GTimePIcker;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final GTimePIcker gtp = (GTimePIcker) findViewById(R.id.gtp);
gtp.setTime(5, 59);
findViewById(R.id.tv).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, gtp.getTime(), Toast.LENGTH_LONG).show();
}
});
}
}
|
样式修改说明
在GTimePicker中
src/main/res/values/colors.xml中
修改:
1
2
3
4
5
6
7
| <?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="pickerview_wheelview_textcolor_out">#a0a0a0</color>
<color name="pickerview_wheelview_textcolor_center">#78d2a0</color>
<color name="pickerview_wheelview_textcolor_divider">#78d2a0</color>
</resources>
|
pickerview_wheelview_textcolor_out:没有选中的文字颜色
pickerview_wheelview_textcolor_center:被选中的文字颜色
pickerview_wheelview_textcolor_divider:切割线的分隔颜色
字体大小在:
src/main/res/values/dimensions.xml中:
修改textSize
详情移步至GTimePicker