1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
| package com.gloomyer.ndkdemo1;
import android.graphics.Rect;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.AnimationSet;
import android.view.animation.TranslateAnimation;
import android.widget.Button;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
static {
System.loadLibrary("native-lib");
}
public native String stringFromJNI();
RecyclerView mRecyclerView;
List<String> mDatas;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.mRecyclerView);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
MyAdapter mAdapter = new MyAdapter();
initData();
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.addItemDecoration(new RecyclerView.ItemDecoration() {
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = 20;
outRect.right = 20;
outRect.top = 30;
}
});
}
private void initData() {
mDatas = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mDatas.add("item pos:" + i + "|| value:" + stringFromJNI());
}
}
private class ViewHolder extends RecyclerView.ViewHolder {
TextView pos;
TextView value;
Button top;
Button bottom;
View content;
public ViewHolder(View itemView) {
super(itemView);
content = itemView;
pos = (TextView) itemView.findViewById(R.id.pos);
value = (TextView) itemView.findViewById(R.id.text);
top = (Button) itemView.findViewById(R.id.top);
bottom = (Button) itemView.findViewById(R.id.bottom);
}
}
private class MyAdapter extends RecyclerView.Adapter<ViewHolder> {
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(MainActivity.this)
.inflate(R.layout.item, parent, false);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(final ViewHolder holder, final int position) {
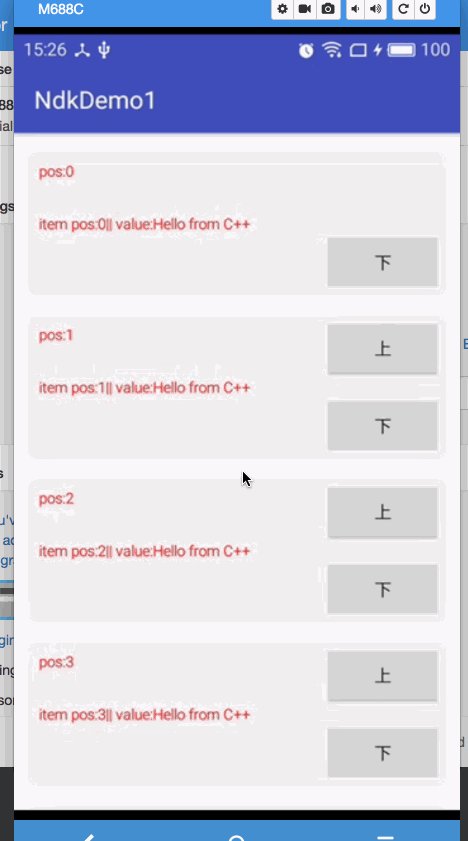
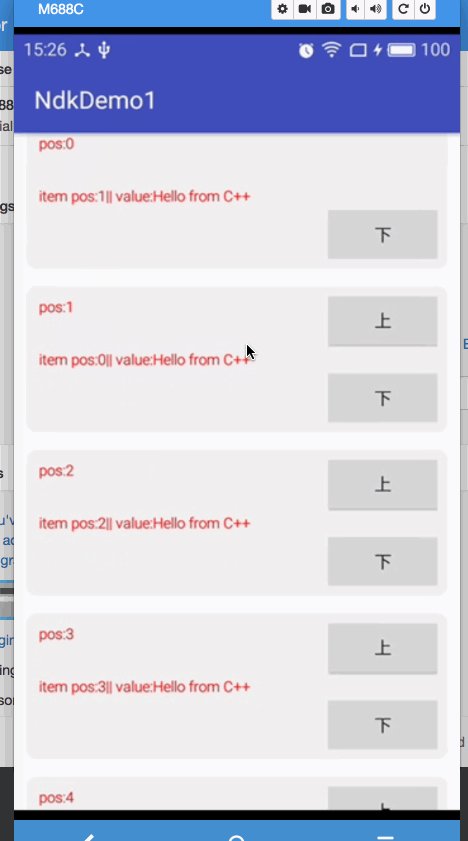
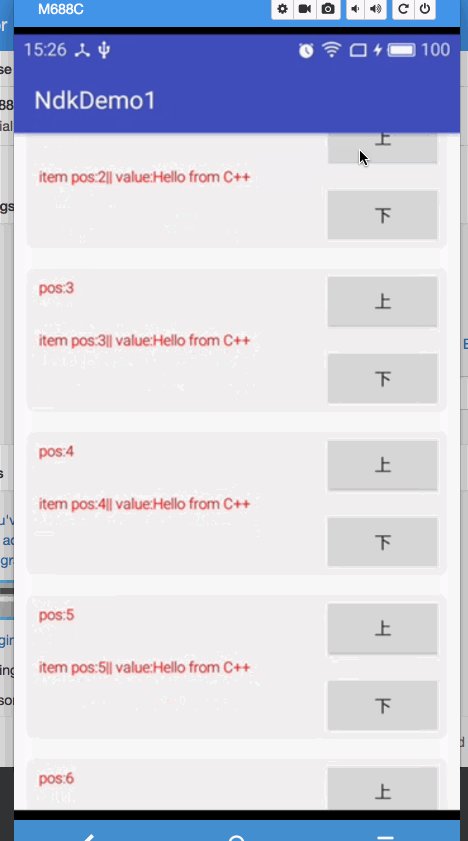
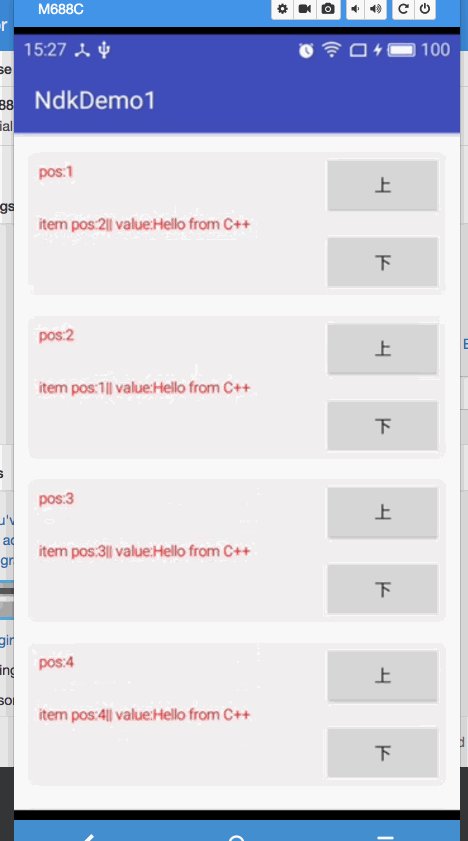
holder.pos.setText("pos:" + position);
holder.value.setText(mDatas.get(position));
holder.top.setVisibility(position == 0 ? View.GONE : View.VISIBLE);
holder.bottom.setVisibility(position == getItemCount() - 1 ? View.GONE : View.VISIBLE);
holder.top.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final AnimationSet set
= new AnimationSet(true);
final float value = 30.0f / holder.content.getHeight();
TranslateAnimation translate
= new TranslateAnimation(
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, -1 - value);
translate.setFillAfter(true);
translate.setDuration(300);
set.addAnimation(translate);
set.setFillAfter(true);
set.setDuration(300);
set.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
holder.content.setAlpha(0.8f);
}
@Override
public void onAnimationEnd(Animation animation) {
holder.content.setAlpha(1.0f);
mDatas.add(position - 1, mDatas.remove(position));
notifyItemChanged(position);
notifyItemChanged(position - 1);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
final LinearLayoutManager layoutManager = (LinearLayoutManager) mRecyclerView.getLayoutManager();
int firstVisibleItemPosition = layoutManager.findFirstCompletelyVisibleItemPosition();
Runnable run = new Runnable() {
@Override
public void run() {
int firstVisibleItemPosition = layoutManager.findFirstVisibleItemPosition();
int last = position - firstVisibleItemPosition;
final View view = mRecyclerView.getChildAt(last - 1);
AnimationSet set1
= new AnimationSet(true);
TranslateAnimation translate1
= new TranslateAnimation(
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 0,
TranslateAnimation.RELATIVE_TO_SELF, 1 + value);
translate1.setFillAfter(true);
translate1.setDuration(300);
set1.addAnimation(translate1);
set1.setFillAfter(true);
set1.setDuration(300);
set1.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
view.setAlpha(0.8f);
}
@Override
public void onAnimationEnd(Animation animation) {
view.setAlpha(1.0f);
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
holder.content.startAnimation(set);
view.startAnimation(set1);
}
};
if (firstVisibleItemPosition >= position) {
mRecyclerView.scrollToPosition(position - 1);
mRecyclerView.postDelayed(run, 100);
} else {
run.run();
}
}
});
}
@Override
public int getItemCount() {
return mDatas == null ? 0 : mDatas.size();
}
}
}
|